Hola a todos, para esta actividad he decidido validar el código HTML de 5 de los centros comerciales más conocidos de Mallorca. Para hacerlo usaré la aplicación online de la página W3C (https://validator.w3.org)
Estos centros comerciales son los siguientes:
- Alcampo.
- Carrefour.
- El Corte Inglés.
- Festival Park.
- Fan Mallorca. (Este es un nuevo centro comercial que abrirá sus puertas en breve).
Empezamos por la página web de Alcampo ( http://www.alcampo.es/ ):
Tras la validación me sale esto:
Como podéis ver, el código de esta página tiene un error en la línea 1, columna 136, donde,según explica el programa, se ha definido mal el atributo "class".
Pasemos ahora al código HTML de la página del Carrefour ( http://www.carrefour.es ):
Para validar esta página, curiosamente se me abren los resultados con el NU HTML CHECKER, que tras una larga incursión por la Web para saber que era esto, descubrí que es una validación experimental que teóricamente comprueba mejor y más exhaustivamente el código HTML.
No he conseguido averiguar por qué me salen los resultados con el NU HTML CHECKER y no con el Markup Validation Service, supongo que será por algo incluido en el código HTML de la página que estoy validando. De todas formas, ahora no me preocupa, ya lo averiguaré más adelante.
Estos son los resultados de la validación del código HTML de la página de Carrefour:
Cómo habréis observado, se detectan 6 errores en la compilación del código.
Alguno de estos errores, como el primero, es una simple falta de gramática, pues se trata del atributo "charset" que se ha escrito donde no corresponde en la página.
Otros, como el segundo, es un atributo que no está permitido en la etiqueta <form>.
También encontramos atributos duplicados, como en el error 3 donde han duplicado el atributo <title>.
El error 4 nos dice que no se permite el elemento <a> ligado directamente al elemento <ul> en este contexto, así que es otro error gramatical.
Lo mismo ocurre con el error 5 lo que aquí se ha ligado el elemento <ul> al mismo elemento <ul>, lo que tal como nos dice esto seguramente ocasionará problemas a la lista resultante.
Para acabar, tenemos un último error (6), que simplemente es debido al uso de un carácter no valido. Como podéis observar, entre paréntesis nos sugiere la posible solución, que en este caso nos pregunta indirectamente si en lugar de &emp, motivo del error, queríamos haber escrito &.
Seguimos con la validación del código HTML de la página del Cortes Ingles, www.elcorteingles.es:
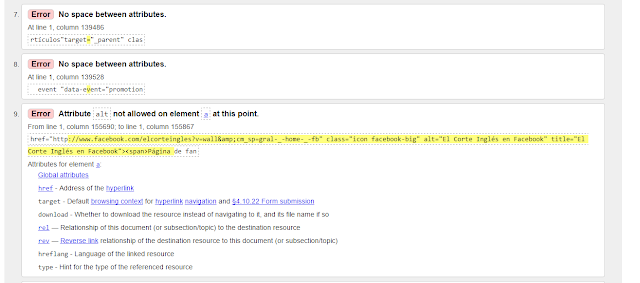
Como podéis ver aquí nos salen 17 errores:
No voy a entretenerme explicando uno a uno todos los errores, pues no acabaría nunca, pero si voy a decir un par de cosas que me han llamado bastante la atención.
Primero, que he observado un par de errores bastante tontos, que nos podría ocurrir a cualquiera de nosotros, como los que comprenden desde el error 5 al error 8, ambos inclusive. Este error simplemente ocurre porque el desarrollador web de la página no dejó espacio entre los atributos, cosa que debemos ir con mucho cuidado al desarrollar nuestros códigos.
También he observado que se repite el mismo error en los errores 9, 10, 11, 12, 13, 14, 16 y 17. Mismo error escrito una y otra vez en el código HTML. Esto me hace pensar que es un fallo gramatical habitual en el desarrollador que haya escrito este código, pues es lo que sugiere que se repita tanto el mismo error.
Lo que nos explica este error tan repetido es que el atributo "alt" no es válido en la etiqueta <a>.
Pasemos ahora al código de la página del Festival Park ( www.festivalpark.es ):
Este es el resultado del validador de código de W3C:
Valores incorrectos, scripts de atributos obsoletos o la falta de algunos atributos son los errores que podemos observar a simple vista. No creo que valga la pena profundizar más.
Y, por fin, para acabar veamos el código HTML de la página web del nuevo centro comercial Fan Mallorca ( www.fanmallorca.com ):
Pues como podéis ver, mas de lo mismo: errores en el elemento img, en el elemento style, etc., así que veo un absurdo entretenernos a examinar uno a uno todos los errores.



















No hay comentarios:
Publicar un comentario