¿Pero que editor utilizo?
¿Cual es el que va mejor?
La elección de un editor de páginas web es muy personal, yo no puedo deciros usad este o aquel, lo mejor es probarlos y quedarse con el que os sintáis más cómodos.
Según Wikipedia, los editores de páginas web se clasifican en 3 tipos:
Ciertamente hay más tipos de editores, pero para empezar con esta lista tenemos suficiente.
1. Editor de textos sin formato:
También llamado editor de texto plano.
He probado el bloc de notas (Windows). Es el más sencillo de todos los editores y no incluye opciones para el lenguaje HTML, como serian el coloreado de sintaxis o las etiquetas de marcado necesarias en el lenguaje de hipertexto.
La verdad es que es demasiado simple, para una persona como yo, con mi nivel actual de HTML, es como un lienzo en blanco en el que, por falta de conocimientos no soy capaz de crear más que una simple página web.
He probado el bloc de notas (Windows). Es el más sencillo de todos los editores y no incluye opciones para el lenguaje HTML, como serian el coloreado de sintaxis o las etiquetas de marcado necesarias en el lenguaje de hipertexto.
La verdad es que es demasiado simple, para una persona como yo, con mi nivel actual de HTML, es como un lienzo en blanco en el que, por falta de conocimientos no soy capaz de crear más que una simple página web.
No lo recomiendo para nada, cierto es que para una necesidad urgente te puede sacar de algún que otro apuro, pero ten por seguro que te saldrán muchos errores a la hora de probar tu HTML. Errores como olvidarte de cerrar alguna etiqueta, la extensión del archivo es incorrecta porque te has equivocado al guardar o algún fallo de sintaxis que te volverá loco a la hora de repasar todo el documento.
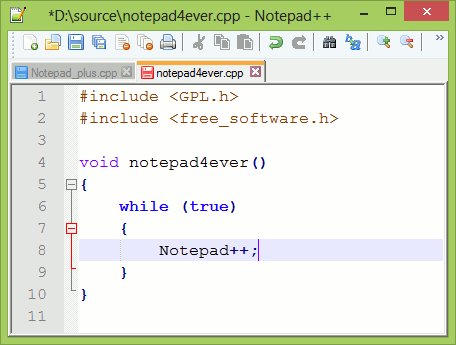
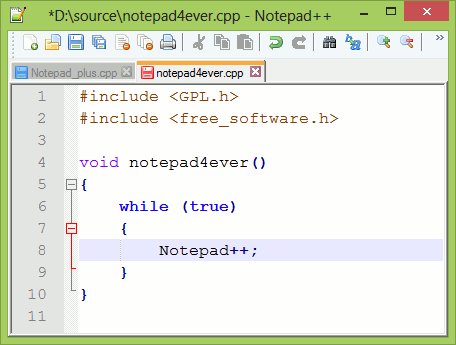
Otro editor que he probado es el notepad ++ , que es el que utilizo actualmente para hacer todos los ejercicios del curso.
Este editor me gusta mucho más, no se si será porque ya me he acostumbrado a usarlo, pero me da la sensación de que con el coloreado de sintaxis encuentro mejor los posibles errores, con el cierre automático de etiquetas nunca se me olvida cerrarlas y además tiene la utilidad de cerrar diversos apartados independientes de la página, lo que resulta muy cómodo cuando trabajamos con códigos largos
Hay otros editores de este tipo:
- Sublime text
- Brackets
- Atom
- Code Writers
- ETC...
Más o menos todos son similares y con opciones parecidas. El único que me ha llamado un poco la atención es el Code Writers, que posee la característica de que es compatible con tablets y móviles con windows phone, cosa que encuentro muy práctica para desarrollar tus códigos en cualquier sitio.
De este tipo de editores, sin ninguna duda os recomiendo el notepad ++.
2. Editor de texto con ventana:
He probado el que me ha parecido el mejor de todos, es el HTML Kit.
Este programa al principio me ha parecido bastante más complicado que el notepad ++, pero he comprobado que si te pones a cotillear por las distintas opciones puede llegar a ser mucho más práctico.
La mayor ventaja que he observado es que tiene la pantalla auxiliar para ir comprobando, paso a paso, como se va desarrollando la página, sin tener que estar cargando una y otra vez en el navegador web, para ver como queda.
Por lo demás tiene las mismas opciones que el notepad ++ y seguro que algunas más.
Es un editor muy potente que seguro que con la práctica se convierte en uno de los que más utilice yo personalmente.
3. Editor WISIWIG:
Los textarea con WYSIWYG (What You See Is What You Get) en nuestras aplicaciones Web dan una facilidad para los usuarios al poder enriquecer más el texto ingresado, ya sea con imágenes, sangría, fondos, color de texto, entre otras opciones que nos brinda esta herramienta.
He encontrado estos por Internet (seguro que hay muchos más):
Yahoo! UI Rich Text Editor
Esta herramienta es un control de interfaz de usuario que reemplaza el tag textarea por un HTML basado en esta librería lo que genera un menú de opciones para realizar múltiples tarea con los textos.
TinyMCE
Este editor WYSIWYG tiene también muy buenas opciones, cambiando nuestro tradicional textarea por un conjunto de elementos HTML para construir el menú de formato, esta herramienta es muy usada por diversos CMS Open Source, es muy fácil de integrar y opciones para configurar el menú de formato limitando botones.
NicEdit
Este editor tiene el objetivo de ser lo más simple y rápido de utilizar para los usuarios, ya que es súper ligero y se puede integrar de manera sencilla en nuestros sitios Web con tan solo 2 líneas de código.
CKEditor
CKEditor es muy potente y de una interfaz muy buena también, su similitud a una aplicación de escritorio para la edición de texto como Microsoft Word u OpenOffice es bastante. Este editor es ideal para los desarrolladores al poder proporcionar soluciones distintas con tan potentes funciones que trae este WYSIWYG.
openWYSIWYG
Este editor es definitivo para sus aplicaciones Web con formularios que tengan edición de texto, ya que cuenta con características que necesita para que su sistema de administración de contenido sea mucho mejor.
Su configuración es sencilla, se tiene un control total de la configuración del editor, y con solo unas líneas de código lo tendrán en su página Web.
Hasta aquí la lista de los editores que he probado.
Personalmente, sigo diciendo que me quedo con el NOTEPAD ++. Será que ya estoy acostumbrado a él. De todas formas como la mejor manera de aprender es practicar, practicar y practicar iré cambiando de uno a otro para ir aprendiendo a manejarlos todos.

Amigo te falto mencionar Sublime, el editor de texto que por hoy es uno de los editores más utilizados por los desarrolladores, aunque es de paga, puedes utilizarlo de manera gratuita sin problemas.
ResponderEliminarHola, te agradezco tu comentario. Si te soy sincero el Sublime no lo conozco. Lo probaré a ver que tal.
ResponderEliminarSoy novato en estoy del HTML y cualquier consejo es bien recibido.
Gracias
Has probado con kompozer ???
ResponderEliminarNo, tampoco lo conozco. Lo probare también.
ResponderEliminarGRACIAS
Excelente informe Juan, te dejo un par de editores mas:
ResponderEliminarCodeLobster Php Editor y por supuesto el famoso Dreamweaver
HE SEGUIDO TU CONSEJO, LA VERDAD ES QUE PARA APREDNDER ME HA SIDO DE MUCHA UTILIDAD EL BLOCK DE NOTAS, PERO AHORA QUE HE IDO ADQUIRIENDO MAYOR CONOCIMIENTO SE WQUEDA CORTO, USARE MAS EL NOTEPAD++ Y PROBARE EL HTML KIT.
ResponderEliminar